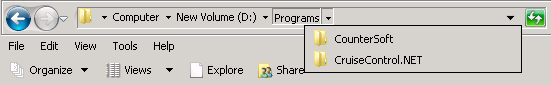
I really like the explorer address bar in Vista, it is sort of like a breadcrumb but with menu drop downs:
In the application I am working on I wanted to create something similar, a mix between a breadcrumb and a menu. I wanted the menu "dropdown" to be filled with an ajax call, and I wanted the solution to be general enough to be easy to use in all parts of the application and dynamic so the breadcrumb/dropdown can be populated with what ever.
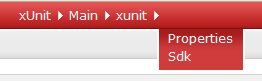
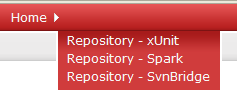
Here is a screenshot of what I ended up with:
In order to handle the ajax call and the dropdown javascript logic in a general way that would work over the whole application I ended up with what I think is an interesting solution, here is an example of what the html looks like for the breadcrumb:
<div id="breadcrumb"> <a href="/History">History</a> <span class="dropdown {ajaxUrl: '/History/GetDirectories'}" /> <a href="/History/trunk">trunk</a> <span class="dropdown {ajaxUrl: '/History/GetDirectories/trunk'}" /> </div>
The span with the dropdown css class is the arrow element that you click on to show the dropdown menu. So what is the strange ajaxUrl that is embedded in the class attribute? The ajaxUrl is metadata that can be retrieved using the JQuery metadata plugin. This plugin allows you to place metadata in json format inside the class attributes, the data can then be easily extracted as a javascript object by just calling the metadata method.
The point of all this is that it is now very easy for each view to specify a unique breadcrumb and ajax url where the dropdown html content will be retrieved from. This is how it is used from the home view (using spark view engine):
<content:breadcrumb> ${Html.ActionLink("Home", "Index")} <var ajaxUrl="Url.Action('GetRepositories', 'Home')" /> <span class="dropdown {ajaxUrl: '${ajaxUrl}'}"></span> </content:breadcrumb>
The "<content:breadcrum" syntax is a way to output to a region in the master view (like content placeholders in the WebForms view engine). In the above example the ajaxUrl is configured to route to the controller action GetRepositories, this action will render a partial view with what every should appear in the dropdown menu, in this case a list of repositories in a <ul> list.
Here is the javascript jquery code that performs the ajax call:
$(".dropdown").click(function(evt) { $(dropDown).toggleClass("expanded"); $("#breadcrumb-dropmenu") .hide() .html("<div class='ajax-loader-white'></div>") .css( { left: evt.pageX + "px" }) .slideDown("fast"); evt.stopPropagation(); var ajaxUrl = $(this).metadata().ajaxUrl; $.ajax({ type: "GET", url: ajaxUrl, dataType: "html", success: function (data) { Breadcrum_GetChildren_AjaxCallback(data); } }); });
It is interesting how the MVC programming model forces you to rethink old problems and come up with new solutions. Implementing a breadcrumb like this in WebForms would require a very different solution.
I guess no one has missed has the news that JQuery will ship with future versions of the ASP.NET MVC framework and eventually with Visual Studio. Ayende summed up my feelings best: "shocked and thrilled"! This not something I expected, I expected a Microsoft ASP.NET AJAX Query Framework or something :) This is the first time that I can think of that Microsoft will bundle a piece of open source software with one of their products. I am very excited by this new development from Microsoft.